 |
| Conseils Iscomigoo Webdesign pour la mise en page Blogger |
Iscomigoo vous conseille pour la mise en page de votre blog Blogger
Vous avez décidé de vous lancer dans un blog et c'est sur Blogger que vous voulez le faire. Cependant vous avez besoin de petits conseils pour la mise en page ? Je ne vous promets pas de vous faire faire des miracles mais voici des petits conseils basiques sur Iscomigoo Webdesign qui vous seront peut être utiles.
Pour commencer, je vous propose tout simplement de vous inspirer avec cette sélection de sites internet.
Maintenant nous allons procéder étapes par étapes en espérant qu'au moins une d'entres elles vous aidera à changer et moduler la mise en page de votre blog Blogger à votre guise.
Si vous vous sentez l'âme de coder vous-même votre design Blogger, à vous de jouer en vous rendant directement dans le code HTML de votre blog. Pour ça, rien plus simple: dans votre menu Blogspot cliquez sur "Modèle".
Ensuite, cliquez sur "Modifier le code HTML".
Et voila... Vous êtes en plein dans votre code !
Mais si vous ne vous sentez pas l'âme d'un développeur vous avez plusieurs possibilités qui s'offrent à vous.
La première est de choisir parmi les templates par défaut que vous propose Blogger. Je me doute que si vous lisez cet article c'est que vous espérez un design plus attrayant et différent de la petite dizaine suggérée... Néanmoins, les plus simples d'entre eux sont SEO optimized. Ce qui signifie que les moteurs de recherches les "aiment"! Et oui... Ce n'est pas forcément très beau mais au moins niveau référencement, ce n'est pas trop mal.
Vous pouvez ensuite apporter quelques modifications au template en cliquant sur "Personnaliser".
Sinon, je vous propose une petite sélection de templates Blogspot SEO optimized ET responsive. Ce qui signifie que même si votre blog est consulté sur un smartphone, les internautes pourront lire correctement vos articles et le design sera adapté à la taille de l'écran.
Metro Classic Responsive Blogger Template
Exelencia Blogger Template
MXfluity Blogger Template
Sensational – A Responsive Blogger Template
Main Photo Responsive Blogger Template
Aware Blogger Template
Red Hood
Kontify
Flat Mag
Blogholic
Vous pouvez donc pour chaque template cliquer sur "Demo" pour visualiser le fonctionnement de ce dernier.
Une fois votre template choisi, téléchargez-le.
Ensuite, il vous suffit d'importer le template dans votre modèle Blogspot. Pour ça, cliquez sur "Modifiez le code HTML" et copier/coller le code du template téléchargé dans la zone de code.
Pour ouvrir le code du template, ne double-cliquez pas sur le fichier, ce dernier s'ouvrira dans votre navigateur. Ouvrez-le dans un éditeur de texte.
Voici un exemple sous Windows. Sous Mac les éditeurs sont différents mais peut importe celui choisi, l'important est que le code apparaisse et soit éditable.
Il ne vous reste plus qu'à tout copier/coller dans le code HTML de votre Blogspot: Ctrl A (ou Cmd A), puis Ctrl C (ou Cmd C) et enfin Ctrl V (ou Cmd V).
Cliquez sur "Enregistrer le modèle" et le tour est joué!
Mais tout n'est pas encore tout à fait fini... En effet, vous remarquerez que votre blog a le nom, les menus et même les liens des réseaux sociaux du blog de démo.
Pour modifier tout ça, allez dans la rubrique "Mise en page" de Blogspot et modifiez votre "gadgets" selon vos souhaits. Paramétrez le nombre d'articles sur la page d'accueil, la mise en page des articles avec la date, l'heure etc., modifiez votre "Favicon" qui représentera votre blog dans l'onglet de votre navigateur...
Allez ensuite dans "Paramètres" et mettez à jour votre titre, votre description etc.
Attention toutefois à la taille de votre titre par exemple. Parfois votre template sera modifié puisque le titre par défaut est plus long ou plus court que celui que vous voulez ajouter. Testez, modifiez et adaptez donc votre texte à votre template. Si cela ne vous convient pas, changez de template ou aventurez-vous dans votre code HTML pour modifier certains paramètres.
Retournez ensuite dans votre code HTML Blogspot pour continuer la personnalisation de votre template.
Repérez votre balise < head > afin de pouvoir remettre à jour vos balises < meta > et surtout de replacer celle de Google Analytics qui lui permet de valider votre blog.
Une fois cette dernière changée, vous pouvez ensuite repérer les différentes balises des éléments que vous souhaitez éditer. Par exemple pour les réseaux sociaux, certains templates on une < div > nommée "socials".
Recherchez dans votre code "socials" et modifiez le lien de votre page ainsi que l'intitulé si vous le souhaitez.
Pour certains templates à télécharger, vous aurez un petit tutoriel qui vous explique les éléments à modifier comme par exemple l'intitulé des rubriques du menu etc.
Chaque cas étant particulier, je ne vais pas m'aventurer à tout détailler. Cet article serait beaucoup trop long ! Mais si vous avez besoin d'aide ou des questions, Iscomigoo Webdesign fera de son mieux pour vous aider.
Bon courage !
Pour commencer, je vous propose tout simplement de vous inspirer avec cette sélection de sites internet.
Maintenant nous allons procéder étapes par étapes en espérant qu'au moins une d'entres elles vous aidera à changer et moduler la mise en page de votre blog Blogger à votre guise.
Conseil Iscomigoo #1: Choisir un template Blogger approprié
Si vous vous sentez l'âme de coder vous-même votre design Blogger, à vous de jouer en vous rendant directement dans le code HTML de votre blog. Pour ça, rien plus simple: dans votre menu Blogspot cliquez sur "Modèle".
 |
| Conseil Iscomigoo #1: Cliquez sur "Modèle" |
Ensuite, cliquez sur "Modifier le code HTML".
 |
| Conseil Iscomigoo #1: Cliquez sur "Modifier le code HTML" |
Et voila... Vous êtes en plein dans votre code !
 |
| Conseil Iscomigoo #1: Le code HTML |
Mais si vous ne vous sentez pas l'âme d'un développeur vous avez plusieurs possibilités qui s'offrent à vous.
La première est de choisir parmi les templates par défaut que vous propose Blogger. Je me doute que si vous lisez cet article c'est que vous espérez un design plus attrayant et différent de la petite dizaine suggérée... Néanmoins, les plus simples d'entre eux sont SEO optimized. Ce qui signifie que les moteurs de recherches les "aiment"! Et oui... Ce n'est pas forcément très beau mais au moins niveau référencement, ce n'est pas trop mal.
Vous pouvez ensuite apporter quelques modifications au template en cliquant sur "Personnaliser".
 |
| Conseil Iscomigoo #1: Cliquez sur "Personnaliser" |
 |
| Conseil Iscomigoo #1: Personnalisez |
Sinon, je vous propose une petite sélection de templates Blogspot SEO optimized ET responsive. Ce qui signifie que même si votre blog est consulté sur un smartphone, les internautes pourront lire correctement vos articles et le design sera adapté à la taille de l'écran.
Metro Classic Responsive Blogger Template
 |
| Conseil Iscomigoo #1: Sélection de templates Blogger, Metro Classic |
Exelencia Blogger Template
 |
| Conseil Iscomigoo #1: Sélection de templates Blogger, Exelencia |
MXfluity Blogger Template
 |
| Conseil Iscomigoo #1: Sélection de templates Blogger, MXfluity |
Sensational – A Responsive Blogger Template
 |
| Conseil Iscomigoo #1: Sélection de templates Blogger, Sensational |
Main Photo Responsive Blogger Template
 |
| Conseil Iscomigoo #1: Sélection de templates Blogger, Main Photo |
Aware Blogger Template
 |
| Conseil Iscomigoo #1: Sélection de templates Blogger, Aware |
Red Hood
 |
| Conseil Iscomigoo #1: Sélection de templates Blogger, Redhood |
Kontify
 |
| Conseil Iscomigoo #1: Sélection de templates Blogger, Kontify |
Flat Mag
 |
| Conseil Iscomigoo #1: Sélection de templates Blogger, Flat Mag |
Blogholic
 |
| Conseil Iscomigoo #1: Sélection de templates Blogger, Blogholic |
Conseil Iscomigoo #2: Importer votre template
Vous pouvez donc pour chaque template cliquer sur "Demo" pour visualiser le fonctionnement de ce dernier.
Une fois votre template choisi, téléchargez-le.
Ensuite, il vous suffit d'importer le template dans votre modèle Blogspot. Pour ça, cliquez sur "Modifiez le code HTML" et copier/coller le code du template téléchargé dans la zone de code.
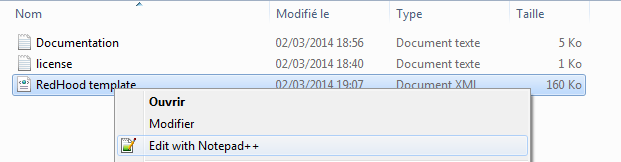
Pour ouvrir le code du template, ne double-cliquez pas sur le fichier, ce dernier s'ouvrira dans votre navigateur. Ouvrez-le dans un éditeur de texte.
Voici un exemple sous Windows. Sous Mac les éditeurs sont différents mais peut importe celui choisi, l'important est que le code apparaisse et soit éditable.
 |
| Conseil Iscomigoo #2: Ouvrez votre template avec un éditeur de texte |
 |
| Conseil Iscomigoo #2: Ouvrez votre template avec un éditeur de texte |
Il ne vous reste plus qu'à tout copier/coller dans le code HTML de votre Blogspot: Ctrl A (ou Cmd A), puis Ctrl C (ou Cmd C) et enfin Ctrl V (ou Cmd V).
 |
| Conseil Iscomigoo #2: Copier/coller le code HTML de votre template |
Cliquez sur "Enregistrer le modèle" et le tour est joué!
Conseil Iscomigoo #3: Adapter votre template
Mais tout n'est pas encore tout à fait fini... En effet, vous remarquerez que votre blog a le nom, les menus et même les liens des réseaux sociaux du blog de démo.
Pour modifier tout ça, allez dans la rubrique "Mise en page" de Blogspot et modifiez votre "gadgets" selon vos souhaits. Paramétrez le nombre d'articles sur la page d'accueil, la mise en page des articles avec la date, l'heure etc., modifiez votre "Favicon" qui représentera votre blog dans l'onglet de votre navigateur...
 |
| Conseil Iscomigoo #3: Cliquez sur "Personnaliser" et modifiez vos gadgets |
Allez ensuite dans "Paramètres" et mettez à jour votre titre, votre description etc.
 |
| Conseil Iscomigoo #3: Cliquez sur "Paramètres" et modifiez vos données |
Attention toutefois à la taille de votre titre par exemple. Parfois votre template sera modifié puisque le titre par défaut est plus long ou plus court que celui que vous voulez ajouter. Testez, modifiez et adaptez donc votre texte à votre template. Si cela ne vous convient pas, changez de template ou aventurez-vous dans votre code HTML pour modifier certains paramètres.
Retournez ensuite dans votre code HTML Blogspot pour continuer la personnalisation de votre template.
Repérez votre balise < head > afin de pouvoir remettre à jour vos balises < meta > et surtout de replacer celle de Google Analytics qui lui permet de valider votre blog.
 |
| Conseil Iscomigoo #3: Repérez la balise < head > et ajoutez votre balise < meta > |
Une fois cette dernière changée, vous pouvez ensuite repérer les différentes balises des éléments que vous souhaitez éditer. Par exemple pour les réseaux sociaux, certains templates on une < div > nommée "socials".
Recherchez dans votre code "socials" et modifiez le lien de votre page ainsi que l'intitulé si vous le souhaitez.
 |
| Conseil Iscomigoo #3: Repérez la < div > "socials" et modifiez-la |
Pour certains templates à télécharger, vous aurez un petit tutoriel qui vous explique les éléments à modifier comme par exemple l'intitulé des rubriques du menu etc.
Chaque cas étant particulier, je ne vais pas m'aventurer à tout détailler. Cet article serait beaucoup trop long ! Mais si vous avez besoin d'aide ou des questions, Iscomigoo Webdesign fera de son mieux pour vous aider.
Bon courage !









0 commentaires :